インストールが終わったら、ワードプレスで必要な設定を行います。
とりあえず最低限、これだけはやっちゃいましょう!
目次
テーマのインストール

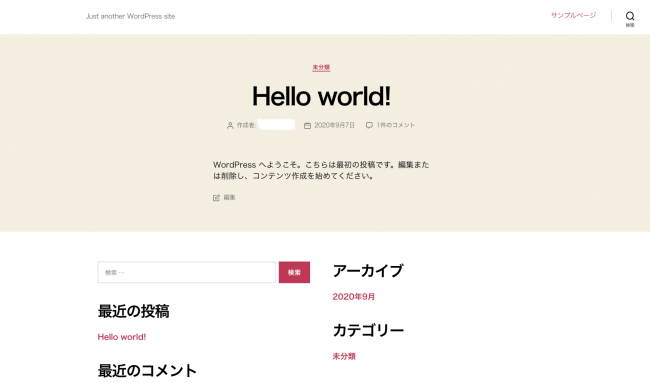
初期段階ではこのようにすっからかんの状態です。テーマ(外観デザインのテンプレート)を入れてカッコよくしていきましょう!
テーマ選びのコツは「SEOに強いもの」
SEOとは検索エンジン最適化、つまりgoogleとかで検索したときに自分のサイトがなるべく上の方に表示されてたら見つけてもらいやすいので、そのための対策です。(検索結果の下の方に自分のサイトが表示されてたらなかなか見てもらえないので;;)
で、世間では「SEOに強いテンプレート」という名目のものが数千円から数万円と様々に販売されてるわけですが、
- ページの読み込み速度が速い
- シンプルで見やすい
という2点が押さえられてたら十分かな、と思います。
テーマの内部構造(ソース)が、検索エンジンから来るクローラーが巡回しやすい構造になってるかどうか、要するに検索エンジンにとって「シンプルでわかりやすい構造」になっているものが好まれます。
SEOとデザインに優れたワードプレステーマ3選
1:無料で使える「cocoon(コクーン)」

コクーンは無料でも使いやすくデザイン性にも優れています。使用者が多く、かなり人気のテーマですが配色や配置のカスタマイズも比較的簡単にできるため、「この人もコクーン使ってる・・」というのが意外とバレにくい気がします。
初めてワードプレスを使う人にも、それ以外の「ブログ形式でサイトを運営したい」という人にもおすすめです。
2:手軽でシンプル、大人気のJIN

超絶大人気、ブロガーさん御用達のテーマですね。当ブログもJINです╰(*´︶`*)╯♡他のサイトでも使わせてもらってますが、ヘッダーや配色を変えるだけでなかなかのオリジナリティあるデザインになるので、とっても使いやすいです!
使ってる方が多い分、「こういうカスタマイズしたい時どうやったらいいの?」というサポートフォーラムが充実しているのも嬉しい点です。
3:デザインにこだわるTCD

デザイン性が高くテーマの種類が豊富です。私もいくつかTCDテーマを愛用しております。1万円台〜数万円とやや高額なものも多いのですが、店舗やブランディングに拘りたい時は見栄えが断然よくなります。
多少のカスタマイズの知識が必要なことと、デザインにすごくこだわっている分、上の2つに比べると読み込み速度の遅さを私は感じます。ちょい玄人向けですが、きちんと狙ったキーワードで上位表示し続けてくれてるのでラブです╰(*´︶`*)╯♡本当にたくさんのテーマがあって、お気に入りのものを選び放題なのです。
実際にテーマを変えてみよう

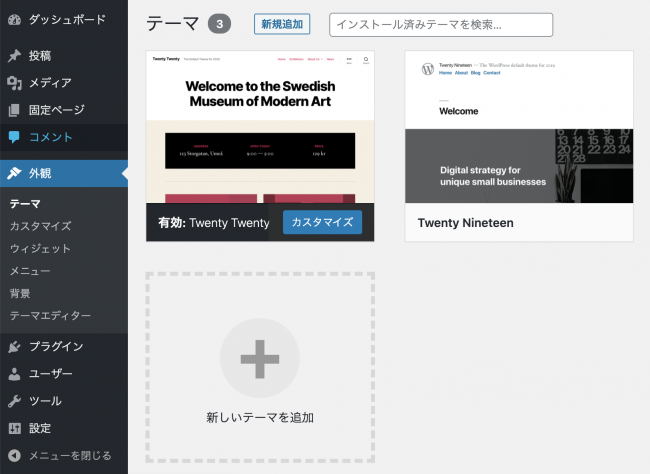
左メニューの【外観>テーマ】より、画面上の「新規追加」ボタンを押します。

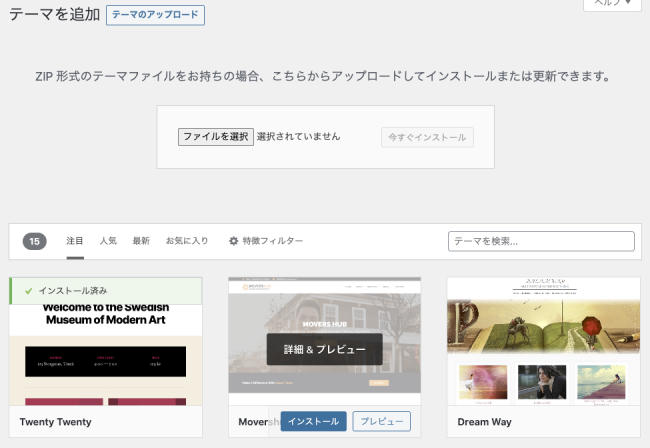
先に入手したテーマを入れるため、「テーマのアップロード」ボタンを押し、「ファイルを選択」ボタンを押して、zipファイルでインストールします。
それ以外でも、検索から好きなワードプレスのテーマを探してインストールすることもできます。

インストールしたテーマを「有効化」すれば設定完了です。

これでブログデザインが反映されました。以上でテーマのインストールは完了です。
タイトルとブログ説明文の設定

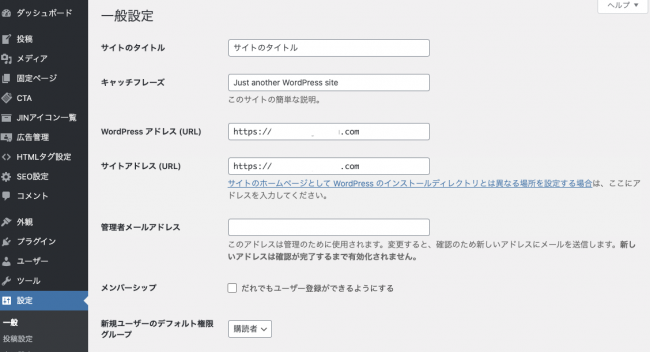
メニューの【設定>一般】から各項目を記入します
サイトタイトル、キャッチフレーズ(ブログの説明文にあたります)、「wordpressアドレス」欄にはSSL設定後の「https://〜」のアドレスを記入しましょう。
日付設定等も好みの状態しチェックを入れ、一番下の「変更を保存」ボタンを押します。再ログインを促されるのでログインしてください。
以上でタイトルとブログ説明文の設定は完了です。
PING設定
Ping送信(ピンまたはピング送信)の設定をしておくと、ブログを更新する度に、あらかじめ登録しておいた「pingサーバー」へ最新情報を通知することができます。SEO対策の一環ですね。
デフォルトではPingの送信先は一箇所だけ記載されてますが、ここに付け足しておきましょう。
PING設定方法

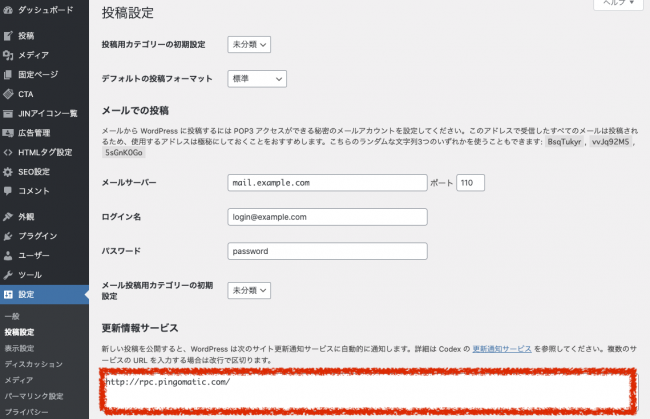
【設定>投稿設定】の下の方にある「更新情報サービス」欄に、PING送信先のURLを1行ずつ貼り付けます。
「PING送信先」などで検索すると色々出てきますが、
http://api.my.yahoo.co.jp/RPC2
http://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://ping.blo.gs/
http://ping.blogranking.net/
http://ping.dendou.jp/
http://ping.fc2.com/
http://ping.freeblogranking.com/xmlrpc/
http://ping.myblog.jp/
http://pingoo.jp/ping/
http://rpc.weblogs.com/RPC2
http://serenebach.net/rep.cgi
http://taichistereo.net/xmlrpc/
http://www.i-learn.jp/ping/
…などなど、「効果があるよ!」と紹介されているものを貼り付けておくと良いでしょう。上記は2020年現在のものですが、そのまま貼り付けてもOKです。
ただ、PING送信先によってはエラーが出る場合もあるので、定期的に最新版の送信先をチェックしておくほうが良いですね。
「変更を保存」をクリックして、PING設定は終了です。
プラグイン設定
ワードプレスを便利に見やすくするためのプラグインには様々なものがありますが、あまり追加し過ぎると重たくなってしまうようです。
ここでは初期設定で入れておくべき「これだけは外せない!」というプラグインを2つだけ記載しておきます。
Akismet
ワードプレスでブログを書いていると、わけのわからんコメントスパムが来ることがあります。これをシャットアウトするのがAkismetというプラグインです。

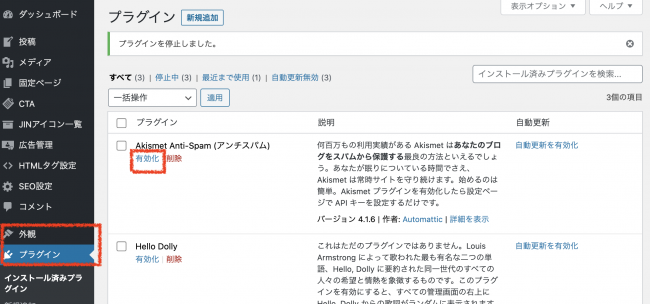
【プラグイン>インストール済みプラグイン】よりAkismetの「有効化」をクリックします。

「akismetアカウントを設定」を押します。

akismetのサイトに飛ぶので、緑のボタンを押します。

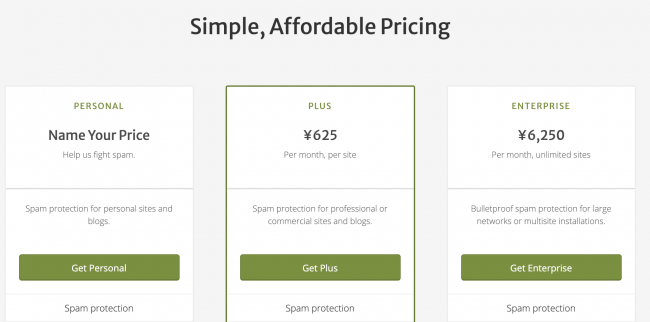
無料で使えるプランでいいので「Get Personal」のボタンを押します。

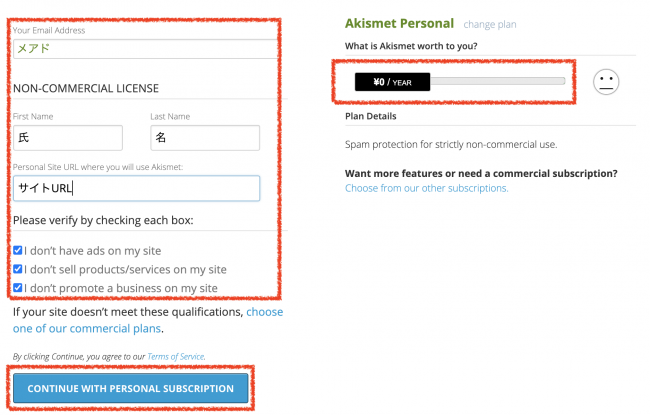
ニコちゃんのところを0円になるようにバーを動かし、ニコちゃんを無表情にさせます。メールアドレスを入力し、(他の項目は適当でもOKぽい)チェックボックスにチェックを入れてcontinueボタンを押します。

メールアドレス宛にakismetからコードが届くので、コピーして貼り付けたらcontinueボタンを押します。
![]()
再びメールフォルダを確認し、akismetからAPIキーが届くのでコピーします。

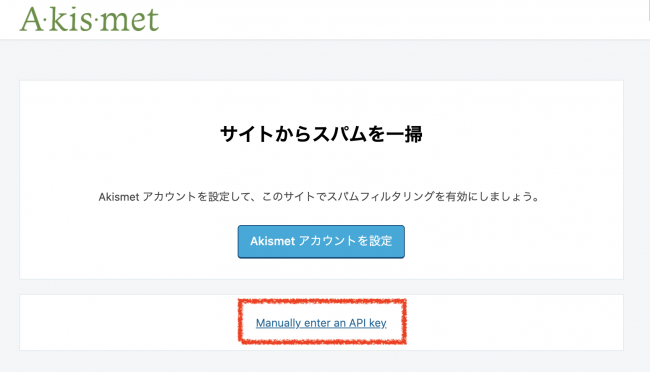
ワードプレスの画面に戻り、「Manually enter an API key」のリンクテキストをクリックします。

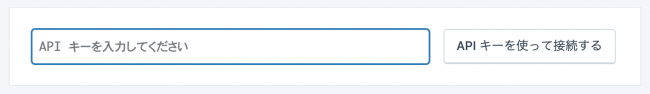
するとこのような空欄が表示されるので、こちらにAPIキーを入力し、接続ボタンを押します。

これでAkismetの設定は完了です
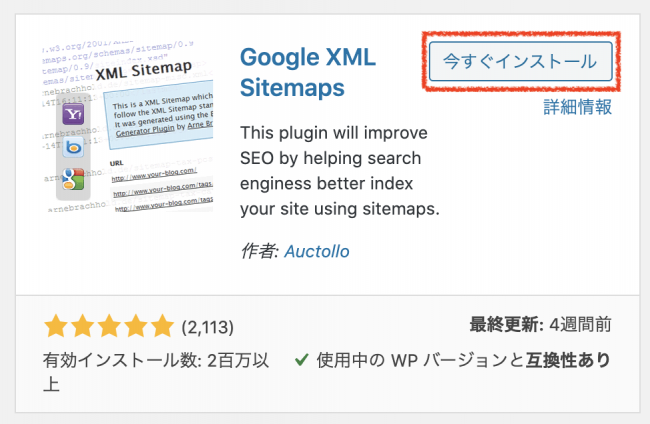
Google XML Sitemaps
サイトマップを自動的に作り、サーチコンソールに登録してくれるものです。クローラーが巡回しやすくなるのでSEO対策につながります。

【プラグイン>新規追加】から、「Google Xml sitemaps」で検索します。

こちらをインストールして有効化します。
その他の私が使ってるプラグイン
Classic Editer

ワードプレスの投稿画面が旧式になります。こっちの方が断然使い慣れてるのでClassic Editer派です。
Table of Contents Plus

記事に目次を設定できます。
いずれも【プラグイン>新規追加】から検索し、インストール後有効化することで利用可能になります。
以上、ワードプレス立ちあげの際にやっておきたい最低限の初期設定でした。
その他、便利なプラグインの追加など、必要に応じてカスタマイズしていきましょう。
次に、解析ツールを入れていきます。
>>Googleアナリティクスの設置方法